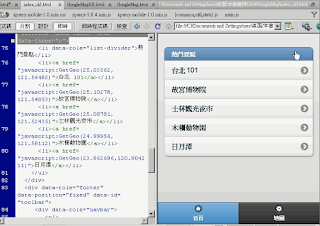
如何製作最愛景點GOOGLE地圖APP(APP開發實例)
01_GOOGLEMAP完成
02_如何找出經緯度
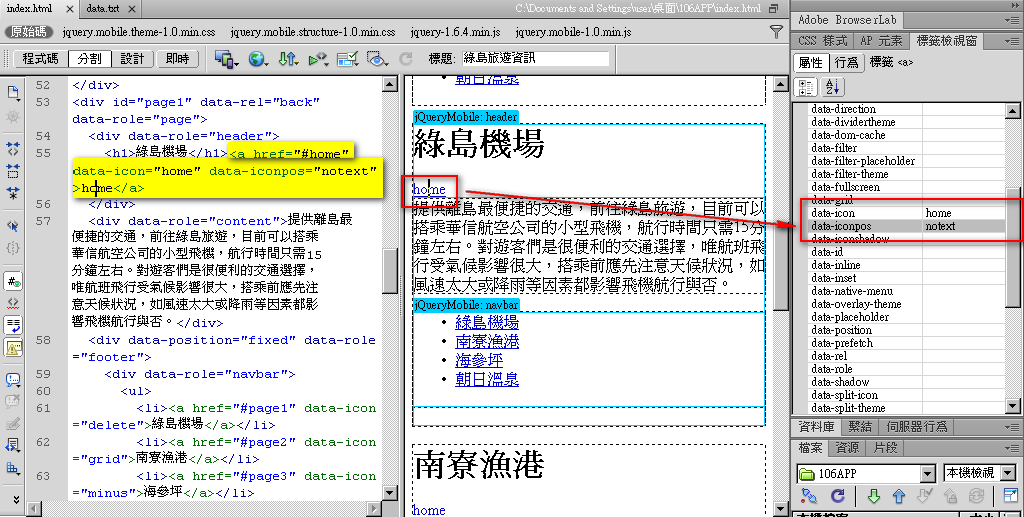
03_插入DIV(map_div)
04_增加CSS樣式
05_修改CSS樣式
06_複製程式碼
07_置中CSS樣式
08_自動縮放CSS樣式
09_邊框CSS樣式
完整影音論壇:
https://groups.google.com/forum/#!forum/labor_app_2014
用AVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用DW6的PhoneGap服務見可以快速將Web轉成APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC
,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政
府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、
測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500 ???
出版日: 2012/10/09
紙本書價格: 450
內容特色
用Dreamweaver CS6,你也會開發APP!能快速完成作品、擁有視覺化的質感介
面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線
網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的
APP無遠弗屆!開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原
生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成
本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才
能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖
然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端
Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非
常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也
是學習行動裝置應用程式入門的最佳選擇。
Android程式開發證照教學懶人包
http://terry55wu.blogspot.com/p/android.html
跨平台手機APP程式(用PhoneGap將網站轉APP)第9次上課
http://terry28853669.pixnet.net/blog/post/56282082
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第4次上課
http://terry28853669.pixnet.net/blog/post/56282109
跨平台手機APP程式(用PhoneGap將網站轉APP)第12次
http://terry28853669.pixnet.net/blog/post/56282124
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第3次上課
http://terry28853669.pixnet.net/blog/post/56282133
元智跨平台手機APP設計(用PhoneGap將網站轉APP)第2次上課
http://terry28853669.pixnet.net/blog/post/56282148
APP開發 Dreamweaver JQUERY MOBILE PhoneGap 網站轉APP android app開發教學 "ios app開發教學" 手機app開發教學 app程式開發教學 app開發課程


.png&container=blogger&gadget=a&rewriteMime=image%2F*)
















































.png&container=blogger&gadget=a&rewriteMime=image%2F*)












































 {{ article.title }}
{{ article.title }}